La simmetria crea equilibrio e l’equilibrio nel design crea armonia, ordine e risultati esteticamente gradevoli. Si trova ovunque in natura, ed è probabilmente per questo che la trovo così bella e interessante. La simmetria è uno dei principi fondamentali del gestaltismo, una teoria del comportamento umano che spiega come la nostra mente crea naturalmente l’ordine e la completezza delle cose che vediamo e incontriamo. Tuttavia, la simmetria può diventare alla lunga noiosa! L’asimmetria, invece, è una “rottura” della simmetria, che se usata in modo efficace, può rendere le cose più interessanti e piacevoli. Ne parleremo più avanti nell’articolo.

Allora, i designers come utilizzano la simmetria? In questo articolo vedremo come la simmetria “abbraccia” il design con consigli, tecniche e suggerimenti utili per aprire la vostra mente a questo particolare concetto.
Esistono 3 tipi di simmetria: riflessiva (o bilaterale), rotazionale (o radiale) e traslazionale. Ognuna di queste può essere utilizzata per creare punti di interesse e stabilità visiva.
Simmetria Riflessiva

La simmetria riflessiva è anche conosciuta come simmetria bilaterale. E’ “l’effetto specchio”, cioè quando un oggetto viene riflesso attraverso un piano per creare un’altra istanza di se stesso. Il tipo più comune di riflessione che vediamo in natura è la riflessione orizzontale (una farfalla, il corpo umano), con l’asse centrale in verticale. La simmetria riflessiva può assumere qualsiasi direzione: verticale, diagonale o niente in mezzo.
Simmetria Rotazionale

La simmetria rotazionale (o radiale) è quando un oggetto viene ruotato in una certa direzione intorno a un punto. Essa si trova un pò dappertutto in natura, dai petali di un fiore alla parte superiore di una medusa. In arte e design, la simmetria rotazionale può essere usata per rappresentare il movimento o la velocità. Anche su un supporto statico, la simmetria rotazionale in grado di trasmettere l’azione.
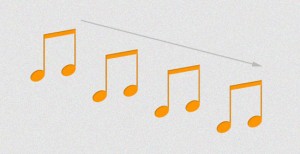
Simmetria Translazionale

La simmetria traslazionale è quando un oggetto viene spostato in un’altra posizione, mantenendo il suo orientamento generale o esatto. Nell’esempio sopra, abbiamo spostato un’immagine ad intervalli diversi: questi intervalli non devono essere uguali, in modo da mantenere la simmetria traslazionale rimanendo proporzionali gli uni con gli altri. La simmetria traslazionale può essere utilizzata per creare modelli, come ad esempio nel caso del design di piastrelle. Può anche essere utilizzata in modo strategico e più profondamente per creare la sensazione di movimento e velocità, proprio come la simmetria rotazionale.
Asimmetria
L’asimmetria è la mancanza di simmetria. Può anche rappresentare un oggetto che rompe uno schema predefinito di simmetria o uno squilibrio di elementi nel design. L’asimmetria può essere utilizzata come uno strumento di progettazione per creare punti di interesse e organizzare una gerarchia visiva all’interno di un gruppo di elementi simili. Creando disordine,richiama l’attenzione su alcuni punti di un progetto attraverso la distinzione.

In natura, possiamo vedere l’asimmetria nei rami degli alberi, nelle nuvole e nel pelo degli animali. Possiamo trovare l’asimmetria attraente per la sua capacità di introdurre complessità visiva e variazioni in un design altrimenti ordinato.
Asimmetria vs Simmetria
Un oggetto asimmetrico è visivamente più “pesante” di un oggetto simmetrico. Pertanto, la simmetria è ottima per i modelli, gli sfondi, il layout generale, il contenuto e tutto ciò che è destinato a essere visivamente passivo. Invece l’asimmetria è efficace nel richiamare l’attenzione e per rompere la monotonia in un progetto di design.