L’arte della tipografia, in un primo momento, sembra piuttosto semplice: scegli un carattere tipografico, la sua dimensione e magari il colore, ed il gioco è fatto. Sbagliato. La verità è che una tipografia corretta ed efficace nasconde molto altro.
I Peggiori Errori di Tipografia Commessi Dai Designer
La tipografia è una forma d’arte quasi invisibile; in caso di successo, la cura e l’attenzione posta nell’impostazione dei caratteri su una pagina si dissolvono in un niente, lasciando il contenuto in primo piano negli occhi del lettore. Si tratta di una forma d’arte molto importante, in quanto aiuta il designer a rendere le parole e il loro significato facile da leggere e comprendere per l’utente finale.
In altre parole, la tipografia serve per ottenere molto con poco. Quindi non sorprende che sia spesso fraintesa e “maltrattata” dai designer che non hanno una certa conoscenza su come gestire e impostare i caratteri (leggi anche Guida alla Tipografia nel Design).
Per aiutarvi in questo senso, oggi vedremo alcuni dei peggiori errori di tipografia commessi dai designer e come evitarli.
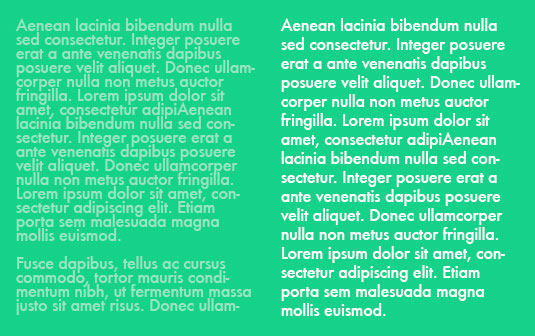
I Peggiori Errori di Tipografia Commessi Dai Designer: Leading Insufficiente

Il termine leading fa riferimento allo spazio tra due linee di caratteri e prende il nome dalle strisce di piombo utilizzate nella stampa di tipo metallico che veniva usata per garantire un adeguato spazio tra le linee. Nei software di elaborazione testi come Microsoft Word e sul Web, questo concetto viene invece denominato interlinea.
In parole povere, un’interlinea troppo piccola può rendere il testo difficile da leggere. Allo stesso modo, quando è troppo grande, porta il lettore ad una sensazione di “disconnessione” tra le righe del carattere.
Non esiste una regola assoluta e rigorosa per scegliere la giusta quantità di leading, ma un certo giudizio estetico può essere dato sulla base della leggibilità del testo stesso.
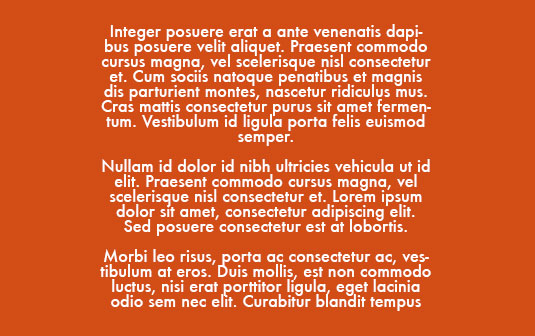
I Peggiori Errori di Tipografia Commessi Dai Designer: Over Tracking
![]()
Il termine tracking fa riferimento allo spazio tra le lettere di un’intera parola o frase. Maggiore è il tracking, più i caratteri che formano una parola avranno spazio su entrambi i lati.
I designer usano comunemente il tracking per regolare il carattere in modo che si adatti perfettamente ad una particolare lunghezza della linea. Tuttavia, un tracking maggiore del consentito può ridurre la leggibilità del testo.
In termini generali, lasciare il tracking (inteso come spaziatura delle lettere) al valore predefinito fornirà la migliore leggibilità per un font specifico. Se state usando un font come Headline o titolo, in alcuni casi può essere utile ridurre la spaziatura ad un valore fino a -20 per farlo apparire più pesante e più simile ad un titolo.
I Peggiori Errori di Tipografia Commessi Dai Designer: Tracking e Kerning Confuso
![]()
I designer possono passare anche ore a studiare il tracking e il kerning (crenatura) della tipografia che usano nei logo progetti. Ma l’importante, tuttavia, è capire che le due cose non sono assolutamente sinonimi.
Il tracking, come abbiamo già menzionato prima, riguarda la spaziatura tra i caratteri di un’intera parola o frase. La crenatura è invece una regolazione dello spazio specifico tra due caratteri in particolare. Il kerning viene spesso usato per avvicinare naturalmente due caratteri che solitamente hanno molto spazio bianco intorno a loro.
Un buon esempio è la combinazione delle forme delle lettere W e A, che possono essere “avvicinate” più della maggior parte degli altri caratteri, a causa degli angoli complementari della loro particolare forma.
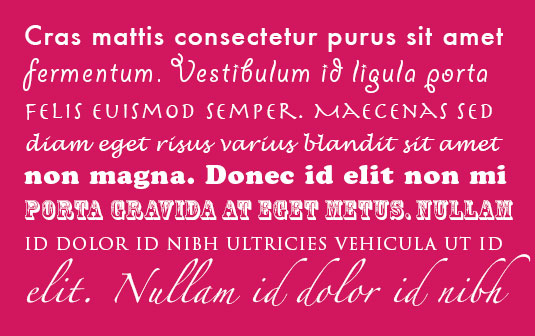
I Peggiori Errori di Tipografia Commessi Dai Designer: Usare Troppi Caratteri

Uno dei più grandi errori commessi dai designer, specialmente quelli che sono alle prime armi, è la tendenza ad utilizzare troppi caratteri e “pesi” diversi nei loro progetti. Come principio generale, è consigliabile utilizzare un massimo di tre tipi di carattere diversi. Dovreste anche scegliere font che si completano a vicenda (non ha senso utilizzare un font professionale e uno più “giocoso” nello stesso design).
Ovviamente vi sono occasioni in cui il numero può essere aumentato, anche se introdurre troppi caratteri tipografici disturberà il lettore e il design complessivo risulterà quindi poco efficace. Lo stesso effetto può verificarsi quando si usano molti pesi diversi all’interno di un font specifico (ovvero il rapporto tra area “inchiostrata” e area in bianco della serie di caratteri o, meglio, lo spessore dei tratti che lo compongono a prescindere dalla sua dimensione), sebbene usare lo stesso font con pesi diversi sia un errore un po’ più perdonabile.
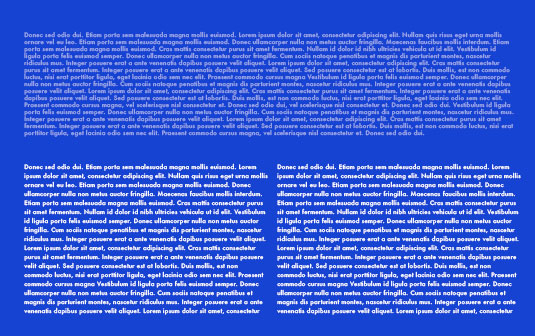
I Peggiori Errori di Tipografia Commessi Dai Designer: Impostare Errate Lunghezze di Linea

Questo errore riguarda un altro problema di leggibilità commesso da molti designer: lunghezze di linea eccessive rendono difficile per un lettore trovare il proprio posto nella riga successiva e può ostacolarne la comprensione.
In generale, vale la pena prendere spunto da quotidiani e riviste, limitando le righe del contenuto ad un massimo di 75 caratteri. Naturalmente ci sono momenti in cui questo semplicemente non è possibile, ma se il contenuto si estende a più di un paio di righe, dovreste fare ogni sforzo per limitare la lunghezza della linea.
I Peggiori Errori di Tipografia Commessi Dai Designer: Contrasto Inadeguato

Come con molte delle possibilità offerte dai software moderni, solo perché potete fare qualcosa, non significa che dovreste farla! Uno degli esempi migliori di questo concetto applicato alla tipografia è dove questa viene resa con un contrasto insufficiente rispetto al suo sfondo, portando difficoltà nella lettura e nella comprensione del testo.
Ciò può essere dovuto al fatto che il carattere viene impostato utilizzando un colore troppo simile a quello del colore di sfondo o perché è posizionato su uno sfondo semitrasparente colorato che si trova sopra un’immagine.
Ad ogni modo, questo errore può essere facilmente evitato verificando se riuscite ancora a distinguere i caratteri del font scelto (in quanto ciò riduce la percezione del colore e rende più facile discernere la tonalità sottostante di diversi colori), magari facendo vedere il testo in questione a più persone.
I Peggiori Errori di Tipografia Commessi Dai Designer: Centrare Categoricamente il Testo

Una delle prime cose che si sentono spesso dire ad un designer è che non dovreste mai centrare il testo. Personalmente, non sono del tutto d’accordo con questa affermazione.
Vi sono sicuramente tempi e modi più o meno corretti per far questo in quanto, se usata con saggezza, la centratura può migliorare significativamente un design. Tuttavia, i designer alle prime armi spesso centrano tutto il testo nel tentativo di creare un senso di equilibrio al design complessivo. Questo è un errore grave poiché la simmetria può diventare al contempo “inquietante” e difficile da leggere, specialmente in parti di testo più lunghe.
Bisogna quindi evitare di centrare il testo in modo categorico e abbracciare invece l’asimmetria di un design che presenta linee irregolari o utilizzare un testo giustificato in cui è necessario un solido blocco di testo.
I Peggiori Errori di Tipografia Commessi Dai Designer: Dare Due Spazi Dopo Un Punto

In realtà, questo errore non è tipicamente colpa o causato da un designer, ma vale la pena evidenziarlo semplicemente perché si tratta di un errore molto comune. Per evitare di commetterlo, basterà affidarsi ad un moderno software per l’elaborazione di testi (come Word), strumenti di desktop publishing e i browser Web che offrono questa funzione. Tutti questi strumenti possono rendere il testo lineare, corretto e con la giusta spaziatura.



