Oggi tutti i designer, per svolgere efficacemente il loro lavoro, devono necessariamente avere una forte comprensione dei fondamenti della tipografia. Ma anche chi possiede tale capacità, non può certo rilassarsi o cullarsi sugli allori, perché questa è una materia che subisce più di altri l’evoluzione dei tempi. Di anno in anno emergono nuovi stili tipografici, tecnologie e modelli di business, ed è quindi facile perdersi per strada ignorando il passare dei tempi. Nel post di oggi vorrei quindi elencarvi quelle che, a mio modesto parere, sono le quattro migliori tendenze del 2016 nel campo della tipografia applicata al design.
Font Geometrici

I font geometrici sono fra i più amati dalle grandi multinazionali. Nel 2016 abbiamo assistito ad un aumento esponenziale del loro uso per progetti di design: grandi nomi come Pepsi, Virgin Atlantic e Adidas hanno usato questa particolare tipografia per la loro semplicità e per trasmettere ai propri clienti un senso di onestà e affidabilità.
Font Personalizzati

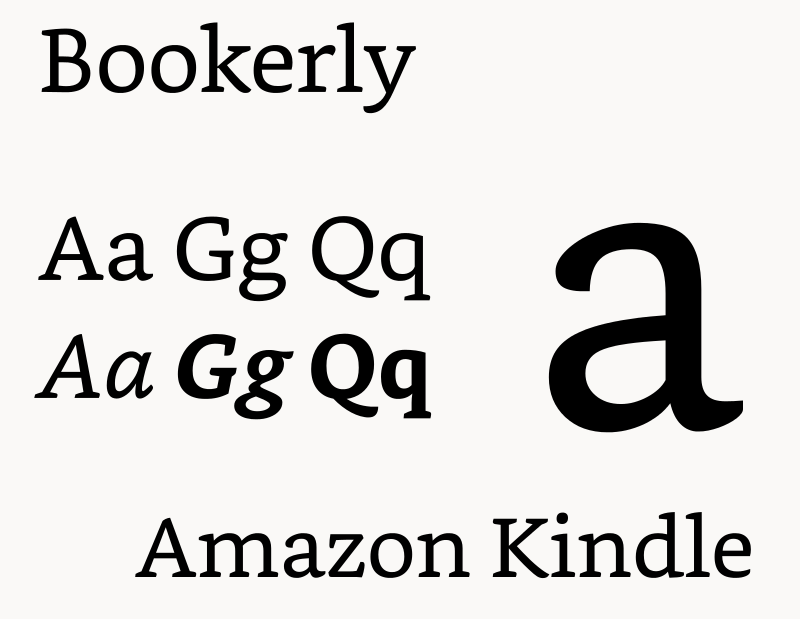
Con un numero sempre più crescente e diverso di dispositivi che popolano il nostro mondo, non è sorprendente che le imprese tecnologiche abbiano lavorato costantemente nel 2016 per creare caratteri personalizzati. Così abbiamo visto recentemente, Amazon ha introdotto il carattere “Bookerly”, un “serif” progettato da Dalton Maag per migliorare la lettura e ridurre l’affaticamento degli occhi sui dispositivi Kindle. Anche Apple quest’anno si è data da fare, introducendo il suo nuovo carattere tipografico “San Francisco”, che ha debuttato sull’Apple Watch, passando poi a MacOS, iOS, watchOS e piattaforme TVOS. Google si è invece concentrata sul miglioramento del suo carattere personalizzato, il “Product Sans”.
Tipografia Responsive

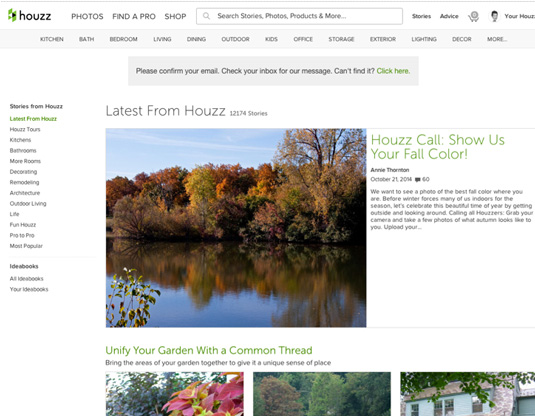
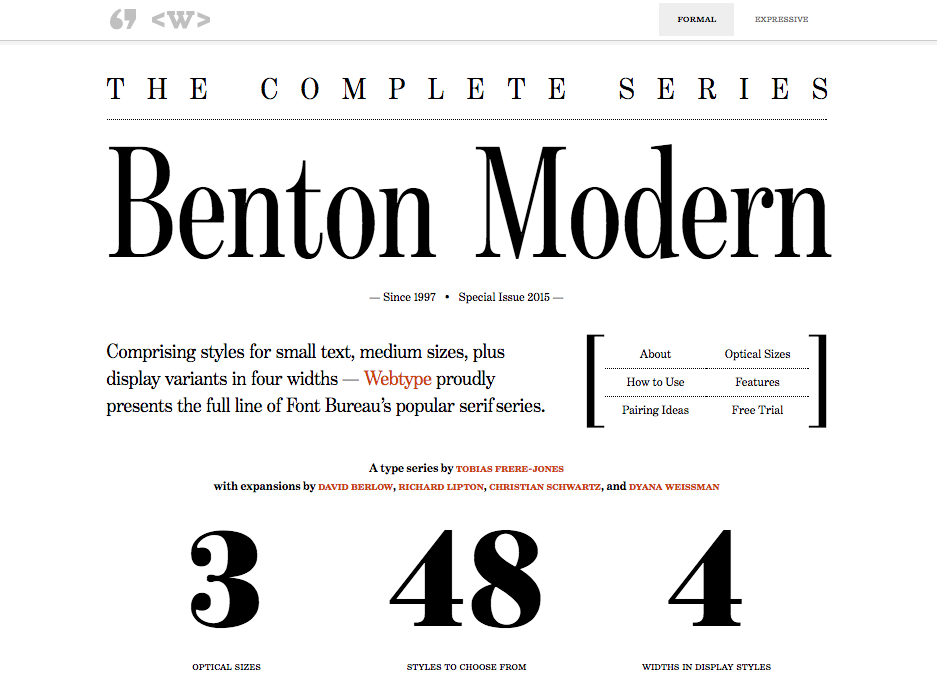
I giganti della tecnologia possono avere le risorse per creare un carattere personalizzato per ogni dispositivo. Ma i “normali” web designer devono trovare strade più economiche. Senza dubbio, avrete già sentito parlare di web design responsive (o reattivo), ovvero un modo di costruire siti web in modo da adattare i loro contenuti alle diverse dimensioni dello schermo. Bene, il 2016 è stato l’anno sicuramente più intenso per la tipografia responsive, fondamentale per garantire la leggibilità dei testi su un’ampia varietà di dispositivi e finestre. Un esempio di questa tecnica tipografica lo si può vedere in azione sul sito Benton Modern. Ad ogni modo, questa tipologia di scrittura è ancora agli inizi: si tratta quindi di una tipografia in continua evoluzione in cui non esistono ancora un insieme di regole universali da seguire.
Font Variabili

Quando colossi come Apple, Google, Microsoft e Adobe si riuniscono per lavorare su un progetto comune, deve per forza uscir fuori qualcosa di veramente grande! Lanciati in occasione della conferenza ATypI di Varsavia dello scorso Settembre, i caratteri variabili sono semplicemente il futuro del web design. Un font variabile è, nelle parole del font designer John Hudson, “un singolo font che si comporta come più tipi di font“. Questo potrebbe suonare come roba di fantascienza, ma che oggi è realtà grazie ad un miglioramento nelle specifiche dei caratteri OpenType, permettendo al type designer di interpolare l’intero set di glifi di un font (o singoli glifi) fino a 64.000 assi di variazione (peso, larghezza , ecc) e definire specifiche posizioni nello spazio di design come le sue caratteristiche estetiche (grassetto, condensato, ecc). Certo, ne passerà ancora di tempo fino a quando questi font diventeranno di uso comune, ma ad oggi rappresentano certamente uno degli sviluppi più interessanti e creativi della tipografia.