Come nel logo, anche nel web design vi sono delle regole da seguire. Secondo voi, quando si crea un sito web, dove dovrebbe essere collocato il logo? Se diamo una rapida occhiata ad alcuni famosi siti internet come YouTube, Vimeo, Amazon, Instagram, eBay, Adidas, BBC e Wikipedia, possiamo vedere come la maggior parte sia collocato in alto a sinistra. In tutti questi portali, i loghi sono “wordmark” (o logotipo), considerato il tipo più semplice di logo design in quanto trasmette il nome dell’azienda con il solo utilizzo di un testo, trasmettendo nel pubblico un senso di fiducia, di storia e di stabilità. Ma, come possiamo vedere online, la disposizione di un logo su un sito web non è questione di tipologia di design. Molti altri utilizzano infatti la disposizione in alto a sinistra. Cosa fare quindi? Seguire la massa? Vediamo di rispondere a questa domanda.
Loghi e Web Design
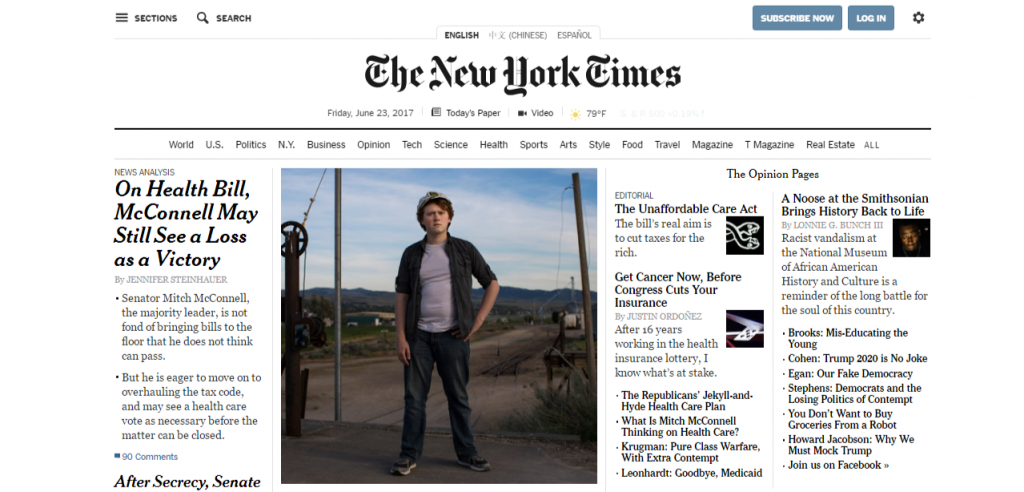
Oggi esistono tanti siti web che mettono il logo al centro o, addirittura, in alto a destra. Uno degli esempi più famosi è quello dei portali di giornali e magazine. In questo caso, l’approccio concettuale è quello di replicare l’aspetto familiare e d’impatto della loro versione stampata. Esempi di siti che seguono questa filosofia includono il Washington Post, The New York Times, Los Angeles Times, The Boston Globe, The Times, Financial Times, The Spectator, New Stateman, British Vogue, Radio Times e Wired…

Tuttavia, anche chi non possiede un giornale, potrebbe voler trasmettere un messaggio di familiarità al navigante centrando il proprio logo in questo modo. E’ anche vero che non tutti gli editori di stampa sono uniti da questa filosofia. La maggior parte dei quotidiani britannici, ad esempio, si attiene alle norme generali del web inserendo il loro logo nell’angolo in alto a sinistra, come The Sun, The Mirror, Daily Telegraph, Mail Online e Daily Express. In questo modo, cercano di pubblicizzare al massimo lo sviluppo delle loro offerte digitali.
Oltre al settore della stampa, vi sono anche altri esempi di loghi su siti web centrati o anche posizionati a destra. Uno che dispone di un logo centrato è Samsung, mentre quello sui siti di Amnesty International e il Guardian è invece posizionato a destra. Un’altra notevole eccezione alla regola sembrano essere le homepage dei motori di ricerca, tra cui Google, Bing, Yahoo, DuckDuckGo e Baidu, dove il logo appare accanto o sopra la barra di ricerca, anche se questa può essere considerata una categoria molto speciale di siti web.

Perché i Loghi Sono Posizionati a Sinistra?
Storicamente, posizionare il logo a sinistra era in parte causato da un problema funzionale, ovvero di come i browser visualizzavano i siti web sugli schermi. Una larghezza fissa del browser significava che se il logo era posizionato a destra (o anche al centro), poteva anche non apparire affatto o apparire male, a seconda della dimensione dello schermo e della forma della finestra del browser. Per quei clienti che ci chiedono sempre di “rendere il logo più grande”, la risposta sarebbe quindi stata un “no, impossibile”…a prescindere! Ma il posizionamento a sinistra è anche una questione di percezione visiva: in Occidente, contrariamente alle culture asiatiche e arabe, tendiamo a leggere tradizionalmente i contenuti stampati da sinistra a destra e da cima a fondo. Queste abitudini sono naturalmente riportate anche alla lettura su dispositivi digitali.
Perché Seguire Il Trend?
Dato che il modello di posizionamento del logo in alto a sinistra è un “trend” accertato, l’unica ragione logica per inserire un logo in un’altra sezione del layout è quella di ignorare intenzionalmente questa convenzione, nel tentativo (forse) di catturare meglio l’attenzione del lettore e rendere il vostro sito diverso e innovativo. Ragionamento che non fa una piega. Perché anche se non si considera mai di confondere gli utenti spostando la casella di ricerca, il pulsante del menu o la barra di navigazione dalla posizione standard, ciò non si applica ai loghi perché non hanno uno scopo funzionale, giusto? Sbagliato! Che ve ne rendiate conto o no, chi naviga su un sito si aspetta che il logo abbia uno scopo funzionale. Ad esempio, cliccandolo, l’utente si aspetta che venga rimandato sempre alla homepage. Quindi, se questo non si trova dove si aspettano che sia, il vostro sito non trasmetterà il giusto messaggio al visitatore.

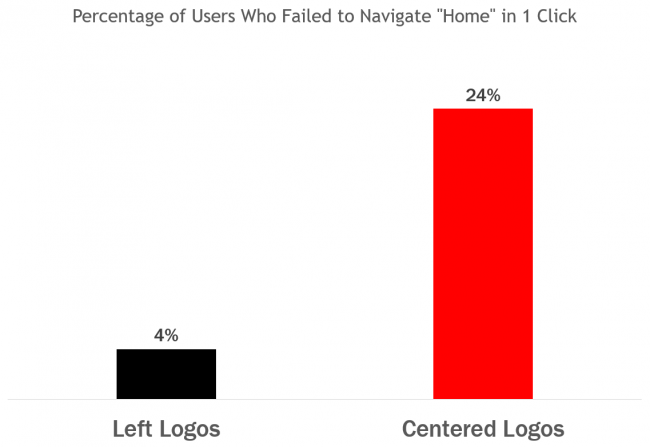
Il grafico sopra, mostra un’indagine di settore del Nielsen Norman Group e riguarda quanto sia importante il posizionamento del logo per l’usabilità di un sito web. Secondo la ricerca, gli utenti ritengono nettamente più facile navigare e tornare alla homepage con 1 click quando il logo è posizionato al centro, rispetto a quando si trova nella parte superiore sinistra. Altra idea originale e apprezzata dagli utenti, è quella di posizionare il logo (cliccabile) al centro e il menu (comprensivo della Home) in alto a sinistra. Un esempio creativo è il sito dell’agenzia scozzese JAMstudio. In generale, però, si può rendere accattivante e innovativo il design del vostro sito web anche in un modo più minimal e creativo.
Il Logo in Posti Diversi
Inserire il vostro logo nell’angolo in alto a sinistra non significa che non potete anche inserirlo altrove nella pagina. Molti siti, infatti, preferiscono dare più “voce” al loro marchio includendo il proprio logo anche nella barra laterale o nel piè di pagina. Un buon esempio di questo concetto è il portale Envato Tuts+, dove si possono trovare tutorial gratuiti di siti web. Ad ogni modo, tenete sempre presente che gli utenti si aspettano che ognuno di questi funzioni come collegamento alla pagina principale del sito.