Dallo scorso anno, Adobe ha cambiato le modalità di vendita dei propri software, passando dalla Creative Suite al modello “ad abbonamento” denominato Creative Cloud. Con questa innovazione, piuttosto che aspettare un anno intero per una nuova versione, gli abbonati possono ora ottenere nuove funzioni a ciclo continuo. Ultimamente, però, Adobe sta rilasciando una serie di nuove funzionalità per i suoi programmi! In particolare, ha introdotto nuove e migliorate versioni di 14 app per desktop, compresi alcuni strumenti essenziali quali Adobe Photoshop CC, Adobe Illustrator CC, Adobe Dreamweaver CC e Adobe Premiere Pro CCTM. L’azienda di San Jose sta anche rinforzando la sua offerta mobile con nuove applicazioni e ampliando i suoi prodotti anche per il settore hardware. A questo proposito, c’è da dire che il settore della creatività si sta evolvendo ad un ritmo vertiginoso: secondo un recente indagine, 3 creativi su 4 ritengono che l’industria del design sia cambiata di più negli ultimi 5 anni che nei 50 precedenti e circa 2/3 dei creativi afferma che anche il loro ruolo cambierà in misura significativa nei prossimi 3 anni! I creativi hanno inoltre citato le nuove tecnologie come principale forza trainante di questo rapido mutamento. Oggi, in particolare, vorrei tuttavia parlarvi delle nuove funzionalità di Illustrator CC 2014 fra quelle a mio parere più interessanti.
1. Forme “Live”

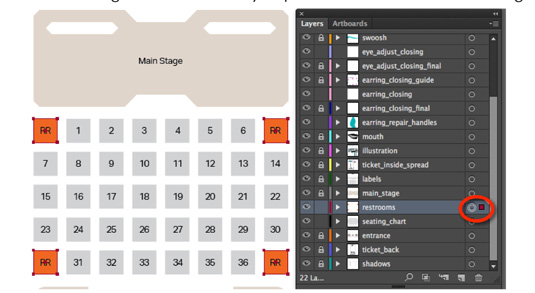
Una delle funzionalità più interessanti del nuovo Illustrator CC 2014 sono sicuramente le “forme live” (live shapes). Questa innovazione consente di creare e controllare le dimensioni e il raggio dei rettangoli in modo dinamico e in tempo reale, anche inserendo numeri specifici nel pannello “Trasforma”. Ad esempio, è possibile trasformare rapidamente un rettangolo in una forma più complessa, giocando con gli angoli arrotondati o smussati, scalando e ruotando l’oggetto oppure restituirgli la forma originale in pochi clic.
2. Anteprima Strumento Penna

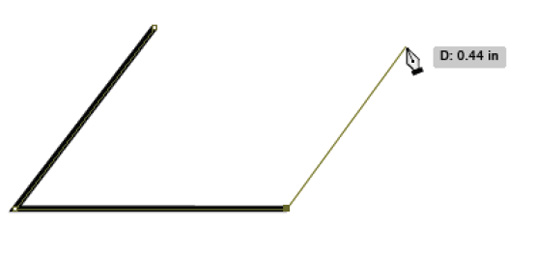
Lo strumento Penna (P) non è mai stato semplicissimo da usare. Per cui in Illustrator CC 2014, Adobe ha inserito una nuova funzionalità che permette di facilitare il lavoro di noi poveri designer: ora è infatti possibile visualizzare in anteprima il disegno prima di crearlo effettivamente, evitandoci così di doverlo andare a modificare in un secondo momento. Inoltre, con il nuovo strumento penna si possono realizzare linee più uniformi (come in Photoshop!) e consente di selezionare intere righe e colonne delle tabelle per spostamenti rapidi.
3. Adobe Typekit

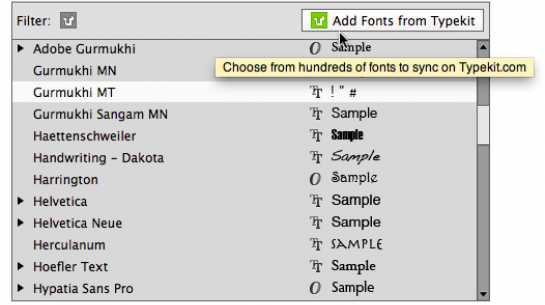
Con Illustrator CC 2014 (ma anche in Photoshop CC), Adobe ha reso finalmente disponibile in Italia la sua utility cloud-based denominata Typekit. Si tratta di un ottimo strumento di condivisione di caratteri Adobe che ci permette di caricare sul nostro desktop o sul nostro sito una vasta gamma di fonts. E quando necessario possiamo installarne di nuovi con un semplice clic e disinstallarli quando non ne abbiamo più bisogno. Una novità decisamente interessante, specialmente per i designers che spesso si trovano in grande difficoltà quando si tratta di scegliere il font giusto in mezzo a tantissimi sans serif, script, mono etc. Adobe, attraverso la piattaforma typekit, mette a disposizione circa un migliaio font (ma il numero dovrebbe crescere nei prossimi mesi) tra cui possiamo scegliere il nostro preferito grazie a una query decisamente intelligente e ordinata. Possiamo infatti filtrare la nostra ricerca per classificazione (con grazie, senza grazie, ecc.) utilizzo (desktop o web), proprietà (peso, spessore, leggibilità), supporto linguistico e idoneità (paragrafo o titolo). Inoltre, Typekit offre l’interessante opportunità di consultare liste di font riconducibili a temi particolari come western o fantascienza, una galleria di siti e riviste con le specifiche tecniche dei caratteri utilizzati, un blog e una guida in linea.
4. Tutorials Gratuiti

Con il rilascio di giugno 2014, gli iscritti “premium” che usano Illustrator CC e Muse CC avranno accesso a moltissimi contenuti di apprendimento online dei prodotti Adobe tramite dei tutorials gratuiti illustrati in maniera semplice e concisa. Il database dei tutorials viene aggiornato quotidianamente.
5. SVG Responsive

Siamo abituati a pensare ad Illustrator come al software dei grafici. Ma pochi sanno che ha moltissime funzionalità anche per i web designer! Con Illustrator è infatti possibile generare ed esportare il codice CSS per alcune porzioni del progetto, ma si può anche ottenere il codice di tutto il progetto creato con un semplice clic. Questo codice andrà poi spostato all’interno di un foglio di stile HTML, da dove poi creare il sito vero e proprio. Ma la vera novità di Illustrator CC 2014 riguarda la creazione di un formato SVG “responsive”. Questo tipo di file permette di scalare oggetti grafici rendendoli comprimibili dai browser. Nella nuova versione di Illustrator è possibile appunto salvare il file in formato SVG responsive. Gli SVG tradizionali non permettevano di modificare le dimensioni senza perdere alcune proprietà dell’immagine originale. Quindi, dovendo adattare la stessa grafica a monitor e device differenti, si poteva fare poco per salvaguardare proporzioni e nitidezza. Un file in formato SVG responsive permette, invece, di modificare le dimensioni dell’oggetto in HTML.
A mio parere, sono queste le funzionalità più importanti del nuovo Illustrator CC 2014. Se ne avete altre da segnalare, vi invito a farlo nella sezione commenti sotto.

