Come tutti sappiamo, esistono diversi formati di file immagine, come il PNG e il JPEG, ma ci sono alcune cose che rendono il file GIF (Graphics Interchanged Format) molto diverso dagli altri. Ma forse, la caratteristica più famosa dei files in formato GIF è la loro capacità di mostrare animazioni, pur mantenendo le dimensioni del file minuscole! Nonostante sia un file spesso bistrattato, esistono molti casi in cui le animazioni risultano essere un modo efficiente per creare un qualcosa di unico. Così, in questo tutorial, impareremo a creare e ad esportare un’animazione GIF utilizzando Photoshop CS5. Vediamo come fare….
PASSO 1: Preparazione dell’animazione
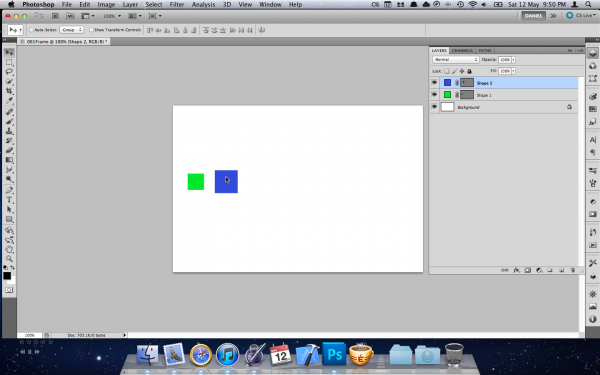
In primo luogo, avremo bisogno di creare effettivamente le nostre immagini. Immaginate una GIF come un’animazione a fotogrammi e ognuno di essi rappresenta un’immagine diversa. Per cui, dovremo creare tutte le immagini singolarmente per poi unirle per formare la nostra animazione. Aprite Photoshop e create un nuovo documento, assicurandovi che esso abbia uno sfondo colorato e non trasparente (i GIF tradizionali non supportano la trasparenza!). Per questo tutorial useremo un documento che ha uno sfondo bianco di 600 x 400 pixel e lo chiameremo 001Frame. Poichè lo scopo di questo tutorial è quello di imparare il processo di creazione di un file GIF, non andremo a creare un’animazione estremamente complessa, ma molto semplice! Prendete lo strumento Rettangolo (o premete U), disegnate un rettangolo nell’area di lavoro e coloratelo. Se si tiene premuto il tasto Maiusc e disegnate il rettangolo, Photoshop “vincolerà” le proporzioni del rettangolo e creerà un quadrato.

Ora, duplicate il livello del quadrato e chiamatelo forma 2 (assicurarsi che la Forma 1 sia sempre in primo piano). Modificate la posizione del quadrato in modo che si allinei orizzontalmente con il primo e allargatelo leggermente. Cambiategli anche il colore. Continuate a duplicare e modificare i quadrati fino a quando l’intera larghezza dell’area di lavoro sarà coperta. Dopo aver allineato i quadrati, dovete dare ad ogni livello uno sfondo bianco in modo che solo una forma apparirà in ogni fotogramma. Selezionate lo strumento Rettangolo e disegnate un nuovo rettangolo bianco per nascondere le altre forme. Dopo aver creato una forma per coprire le altre forme, sarà necessario convertire sia la forma e il suo sfondo e rasterizzarli. Per fare ciò, selezionate sia la forma che il suo sfondo corrispondente e cliccateci sopra con il tasto destro del mouse. Fate clic su “Converti in oggetto avanzato” per combinare entrambi gli strati. Ora sarà possibile fare clic con il tasto destro del mouse sull’oggetto e selezionate “Rasterizza Livello“. Ripetete questo procedimento per ogni coppia di forme. Ora, avrete creato una sequenza di forme sulla vostra area di lavoro e le avrete “preparate” all’animazione. Tranquilli, il peggio è passato! Il processo di animazione è relativamente semplice..
PASSO 2: Animazione
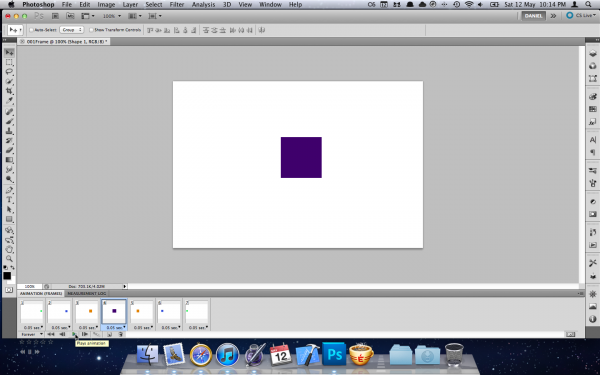
Con tutte le forme rasterizzate, sarà ora giunto il momento di animare effettivamente le nostre forme. In primo luogo, andate su Finestra-Animazione e fate clic sul pulsante in basso a sinistra di questa nuova tavolozza. Ora, fate clic sulla piccola icona in alto a destra della paletta e fate clic su “Crea fotogrammi da livelli” per garantire che per ogni fotogramma abbia una “linea temporale” e che il livello di sfondo sia visibile. Per ogni strato della timeline, ora sarete in grado di vedere la durata del tempo dell’animazione. Cambiate il valore con 0,05 secondi o con l’intervallo di tempo che preferite. Ora, creeremo il ciclo di animazione. Selezionate il menu a scorrimento sotto il primo strato della timeline e selezionate “Per Sempre“:questo darà al ciclo un movimento continuo!

Sarà ora possibile visualizzare in anteprima l’animazione premendo il pulsante di riproduzione nella parte inferiore della paletta animazione. Se tutto è stato fatto correttamente, dovremmo vedere un’animazione fluida, anche se potrebbe essere necessario modificare l’ordine dei fotogrammi per farli apparire nel giusto ordine!
PASSO 3: Esportazione
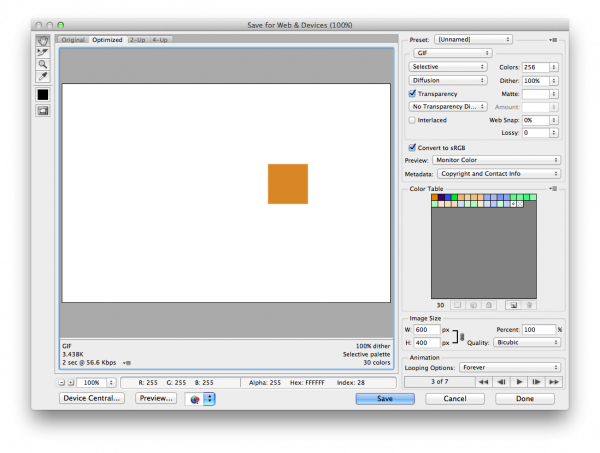
Dopo avere creato la nostra animazione e averne ottimizzato la durata e l’ordine del movimento, dobbiamo esportarla e condividerla! A differenza delle tradizionali immagini di Photoshop, sarò necessario esportare il file GIF in un modo diverso. Per esportare, andate su File–Salva per Web e dispositivi. Di default, le impostazioni predefinite per le GIF vanno già bene, ma se avete cambiato qualche valore in passato, fate in modo che le opzioni corrispondano ai valori seguenti:

Una volta finito, fate clic su Salva, date un nome all’animazione ed esportate il file nella destinazione di vostra scelta. Ora, avremo salvato il GIF: potete ora aprirlo in un browser web o selezionarlo e premere il tasto spazio per vederlo in anteprima. Il risultato finale dovrebbe essere qualcosa di simile…..