La psicologia è ovunque nel design. E’ grazie alla psicologia che i designers hanno capito che il rosso è un colore efficace per il logo di un ristorante, perché stimola l’appetito e invita chi lo guarda a compiere un’azione (mangiare). I principi base di questa scienza riguardanti atteggiamento, comportamento, aspirazioni e motivazioni possono aiutare i brand a capire come i loro loghi e il loro packaging possano suscitare una reazione nei consumatori. Ogni aspetto della grafica crea una forma di attenzione nel pubblico, ed è per questo che è importante per i marchi dare al design un obiettivo chiaro. Oggi molti grandi aziende fanno largo uso di fondamenti base della psicologia e tecniche neuroscientifiche per creare nei loro loghi una certa empatia che ha un impatto sui clienti in maniera immediata e duratura. A questo proposito, vediamo ora sette principi e leggi della psicologia moderna da applicare ai vostri lavori di design.
1. L’Effetto Von Restorff
L’effetto Von Restorff ci dice che più un elemento è assurdo, più si distinguerà e sarà ricordato. Questa teoria è stata testata da Hedwig von Restorff nel 1933 tramite un esperimento molto semplice: chiese ad un gruppo di persone di guardare una serie di oggetti molto simili tra loro su cui spiccava uno totalmente diverso. Egli notò che l’elemento che risaltava di più (sia a causa del colore che della forma differente) veniva memorizzato meglio. Allora si credeva che questo effetto fosse dovuto ad una peculiarità dell’attenzione, ovvero che veniva ricordato meglio perché la nostra attenzione è attratta con maggiore intensità. Tuttavia, nel 1995 i ricercatori Donchin e Fabiani, proposero una diversa spiegazione. Secondo loro, l’effetto Von Restorff si spiegherebbe con il fatto che la memoria codifica in modo diverso le informazioni. I due ricercatori proposero quindi la teoria dei processi organizzativi, secondo la quale quando una persona legge una lista, tende ad organizzare nella stessa categoria tutti i prodotti simili ma cataloga in una categoria diversa e più importante i prodotti differenti. Questo li rende quindi più facilmente memorizzabili. Questo principio può essere applicato a diversi tipi di design e soprattutto quando si vuole attirare l’attenzione su un elemento e isolarlo dal resto attraverso il colore, le dimensioni, la spaziatura, etc. Bisogna tuttavia fare attenzione a non evidenziare una sola voce se anche le altre sono ugualmente importanti.

2. Psicologia del Colore
I designer più esperti hanno acquisito una solida conoscenza della teoria del colore e come essa debba rapportarsi al design. Tuttavia, i “novellini” tendono spesso ad ignorare come i colori possano influenzare la mente umana, scegliendoli in base alle loro preferenze personali. Ad ogni modo, anche se si ha una certa conoscenza sul come abbinare dei colori complementari o analoghi, bisogna sempre considerare come il design influenzerà il pubblico. I colori, infatti, possono stimolare le emozioni in modo diverso. Nello specifico, vediamo ora quali emozioni suscitano tendenzialmente i diversi colori:
- Nero: raffinatezza e potenza.
- Bianco: pulizia, raffinatezza e virtù.
- Rosso: coraggio, forza, potenza (insieme al giallo, può anche stimolare l’appetito).
- Blu: calma, pace, fiducia, sicurezza.
- Giallo: ottimismo e felicità.
- Verde: equilibrio e crescita sostenibile.
- Viola: regalità, consapevolezza spirituale e lusso.
- Arancione: cordialità, comfort e cibo.
- Rosa: tranquillità, femminilità e sessualità.
Ricordate che le emozioni che le persone associano ai colori possono cambiare a seconda delle loro origini culturali o religiose. Ad esempio, nella cultura occidentale il bianco è un colore associato al matrimonio e, in generale, ad un evento gioioso e positivo. In Cina e Giappone, invece, è associato al lutto e alla morte!
3. Gerarchia Dei Bisogni di Maslow
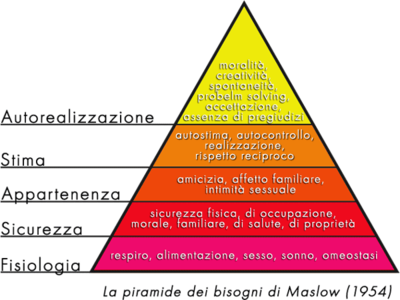
Credo che molti di voi abbiano studiato la scala dei bisogni di Maslow al liceo o all’università. Ecco come si presenta….

La piramide di Maslow fu progettata per mostrare i passi che l’essere umano deve compiere per raggiungere l’auto-realizzazione. Prima che qualcuno possa sentirsi amato, ad esempio, devono essere soddisfatti bisogni fisiologici e di sicurezza. Questa teoria oggi viene applicata con successo anche al design e al marketing.
- Marketing – Nella pubblicità, questa teoria ha diverse applicazioni. Ad esempio, durante l’inverno una pubblicità mirata per giacche e giubbini è sicuramente la più appropriata. Questo perché il tempismo è tutto nel sistema del marketing moderno. Ecco che qui entrano in scena le ricerche di mercato, le quali possono far ottenere dati chiave sui quali si decidono le operazioni di marketing. A volte molte informazioni possono sembrare banali, ovvie, ma non è cosi: tante piccole informazioni “scontate” creano una domanda/risposta migliore che porta ad un miglior ritorno dell’investimento pubblicitario. Inoltre, per il bisogno di Sicurezza, si potrebbe indicare su un e-commerce che la marca del prodotto offre garanzie di pagamenti sicuri (Paypal) o la condizione “Soddisfatti o Rimborsati“. Il bisogno di Stima può essere soddisfatto ad esempio “stimolando” la vanità del futuro possessore dicendo che si tratta di un prodotto trendy. Mentre per il bisogno di Auto realizzazione si potrebbe affermare che chi possiede quel prodotto è una persona affermata, realizzata e benestante (lo status symbol).
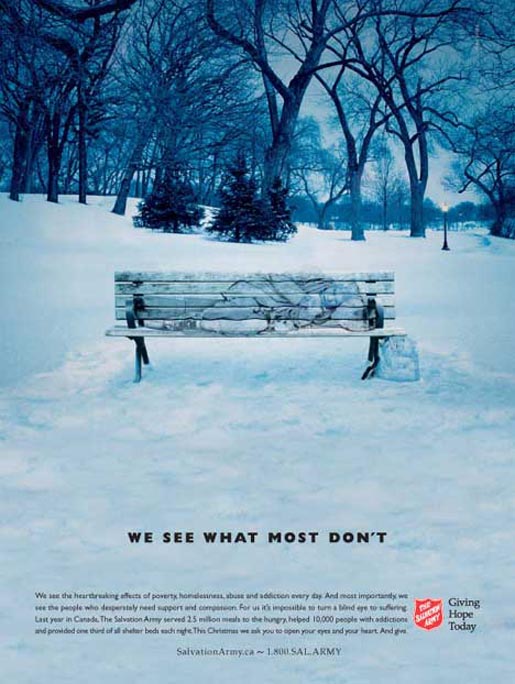
- Design – Nel design, la piramide di Maslow viene utilizzata per stimolare le emozioni. Quando penso a questo concetto, mi vengono subito in mente i manifesti dell’Esercito della Salvezza, che suscitano da sempre un senso di amore e di appartenenza.

4. Legge di Hick
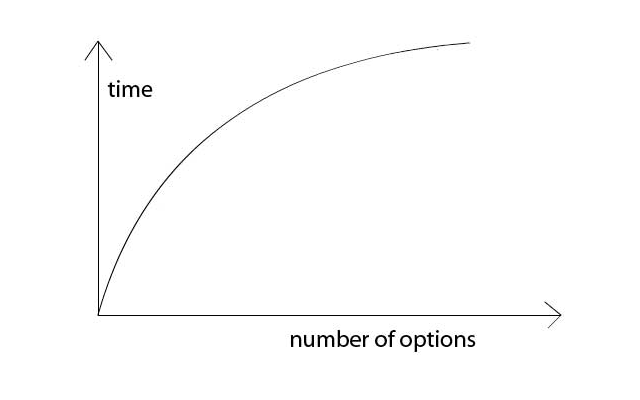
La legge di Hick dice che il tempo necessario per prendere una decisione varia in funzione del numero di opzioni disponibili. Essa influisce sul design di qualunque sistema o processo che richieda l’adozione di decisioni semplici a fronte di più opzioni. Può essere suddivisa in quattro fasi:
- identificazione di un problema o obiettivo;
- valutazione delle opzioni disponibili per risolvere il problema o conseguire un risultato;
- scelta di un’opzione;
- implementazione dell’opzione.
I designer possono migliorare l’efficienza di un progetto applicando la legge di Hick a menù oppure a layout per la navigazione e alla segnaletica, ma anche a qualsiasi situazione che comporti l’adozione di decisioni semplici. Il principio non è però adottabile a menù complessi o alle gerarchie di opzioni, la cui selezione non sia semplicemente il frutto di una decisione ma comporti attività di lettura, ricerca, valutazione delle opzioni o risoluzione dei problemi.

5. Riconoscimento Facciale
Incorporare dei volti umani è una delle tecniche di design più efficaci per un manifesto, pagina web o copertina di un libro. Le persone sono attratte intrinsecamente dai volti, tanto che spesso tendiamo a vedere facce umane dove non ce ne sono, come sulla superficie della luna o su Marte. Studi recenti dimostrano come i volti umani presenti sui siti web, ne aumenteranno le conversioni. Questa idea può essere comunque applicata in vari modi. In primo luogo, è possibile utilizzare le facce per connettersi più facilmente con il pubblico, anche se non si tratta di un volto reale ma qualcosa che può essere percepito come tale. È inoltre possibile indirizzare l’attenzione del pubblico sulla base del modo in cui il viso e gli occhi del vostro modello sono visualizzati. Studi scientifici sul “tracciamento oculare” mostrano come le persone seguono gli sguardi altrui proprio come essi seguono le frecce. È inoltre possibile utilizzare i volti per trasmettere emozioni. Ci sono sei espressioni facciali universalmente riconosciute:
- Felicità
- Tristezza
- Sorpresa
- Paura
- Disgusto
- Rabbia
Utilizzando questo principio, è possibile dare più personalità al proprio design senza bisogno di usare le parole o particolari elementi grafici.
6. Legge di Fitts
La legge di Fitts è un principio scientifico che viene usato spesso per descrivere l’interazione uomo-macchina. Essa afferma che più un obiettivo e piccolo e lontano, maggiore sarà il tempo necessario per raggiungerlo. Inoltre a un movimento più veloce e a un obiettivo più piccolo corrisponderà una maggiore percentuale di errori. Come designer, comprendere questa legge ci aiuterà a limitare le possibilità d’errore e migliorare l’usabilità. Questo principio è applicabile soprattutto nel web design. In sostanza, più grande sarà l’area cliccabile, maggiori saranno le probabilità che essa venga cliccata dall’utente. Ovviamente, questa teoria può essere utilizzata facendo il ragionamento inverso, destinando delle piccole aree ai contenuti del sito non cliccabili o poco importanti.
7. Il Rasoio di Occam
La teoria del Rasoio di Occam ci dice che le soluzioni più semplici sono quasi sempre le migliori. Esistono numerose varianti del Rasoio di Occam, ciascuna delle quali si adatta agli aspetti peculiari di un settore o ambito specifico. Nel nostro caso, in una gamma di design funzionalmente equivalenti, andrebbe scelto quello più semplice. L’idea di base è che gli elementi superflui riducano l’efficienza del design e aumentino la probabilità di eventi imprevisti (errore umano). La ridondanza fisica, visiva o cognitiva, peggiora le prestazioni. Esiste anche una valenza di natura estetica nel principio del Rasoio di Occam che paragona il “taglio” di elementi non necessari di un design all’eliminazione delle “impurità”, così da avere un risultato più pulito, gradevole e memorabile.